Scratch Addonsのすべてのアドオンを掲載しています。
手伝いたいですか? 画像を完成させましょう !
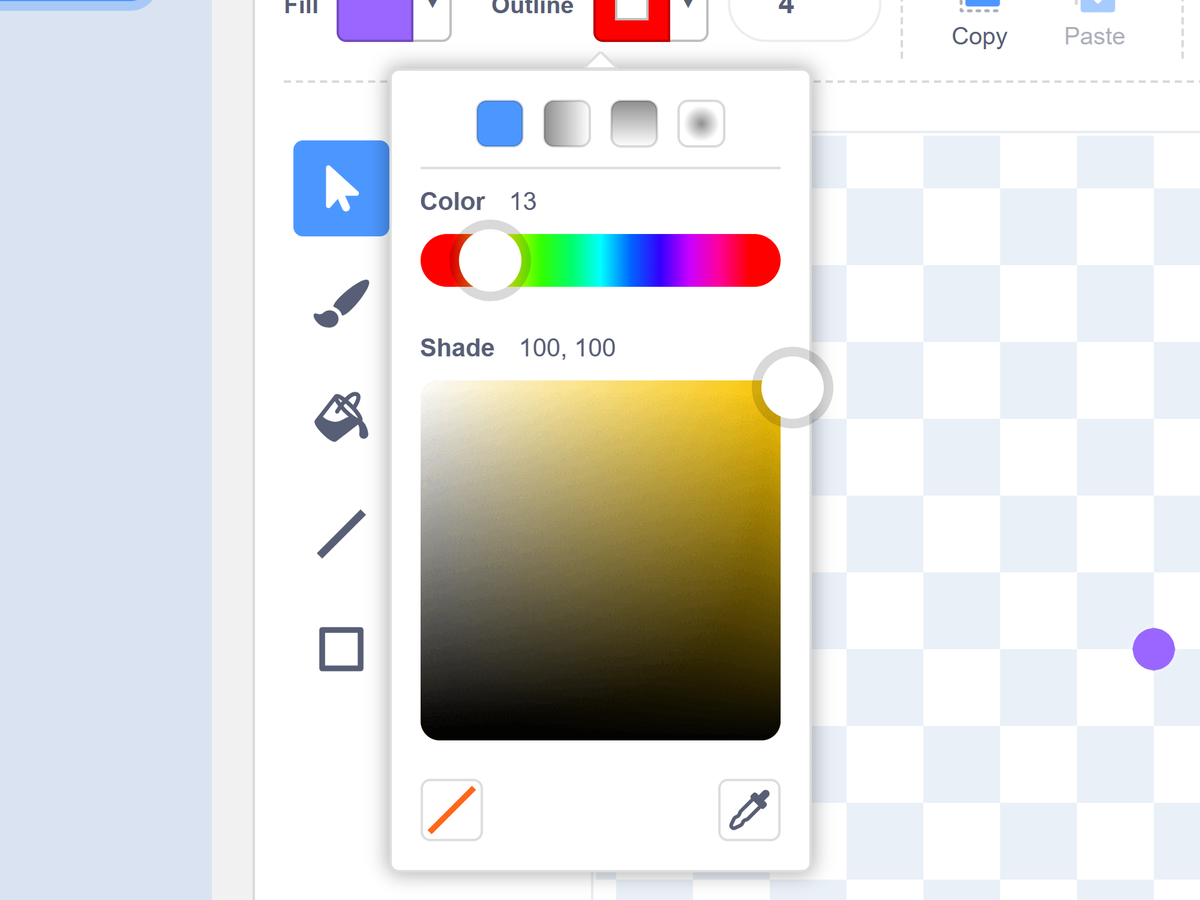
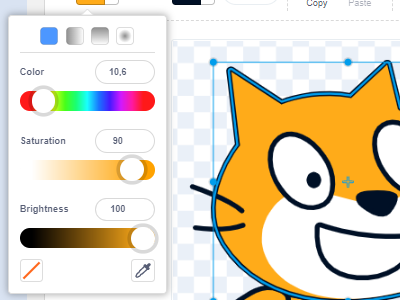
2D カラーピッカー
2d-color-picker
コスチュームエディターの鮮やかさと明るさのスライダーを2Dカラーピッカーにする。Shiftキーを押して一方のみを変更する。
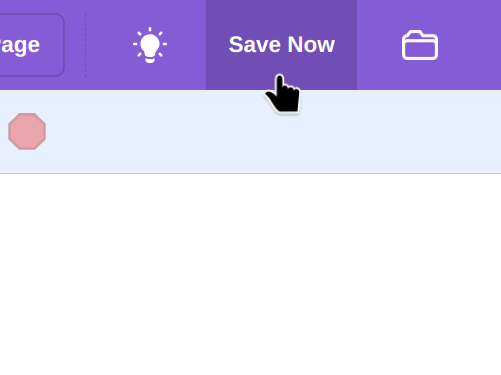
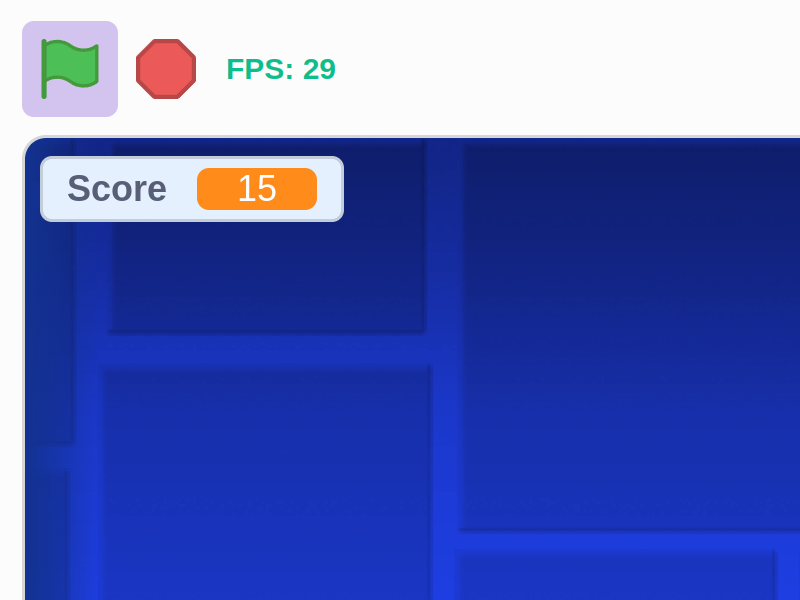
高FPSモード
⭐
60fps
プロジェクトがより滑らかに見えるように、より多くのフレーム/秒(FPS)でプロジェクトを実行できます。Altキーを押しながら緑の旗をクリックすると、Scratchのデフォルトの30 FPSと以下のカスタムフレームレートが切り替わります。
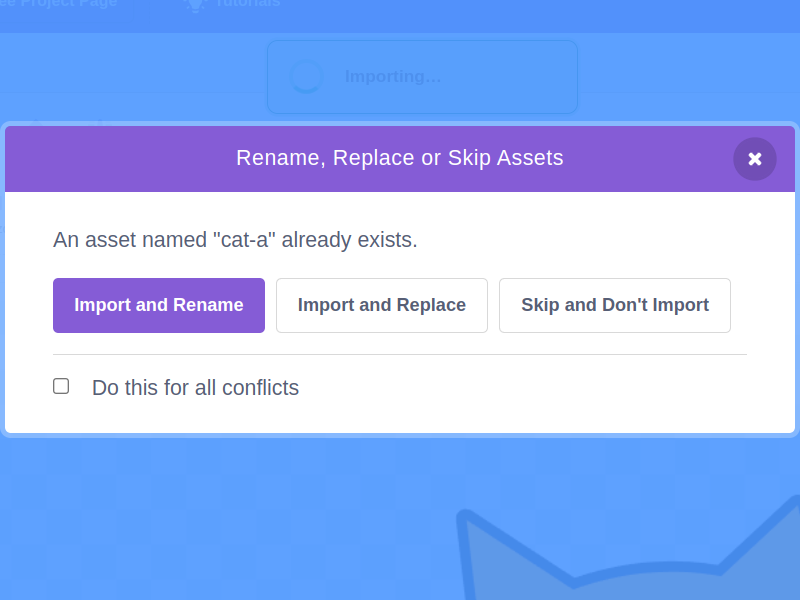
アセット競合ダイアログ
⭐
asset-conflict-dialog
既存のものと同じ名前のコスチュームまたはサウンドをアップロードした場合、名前を常に変更するのではなく、それらを置き換えるかスキップするかを選択するダイアログが表示されます。
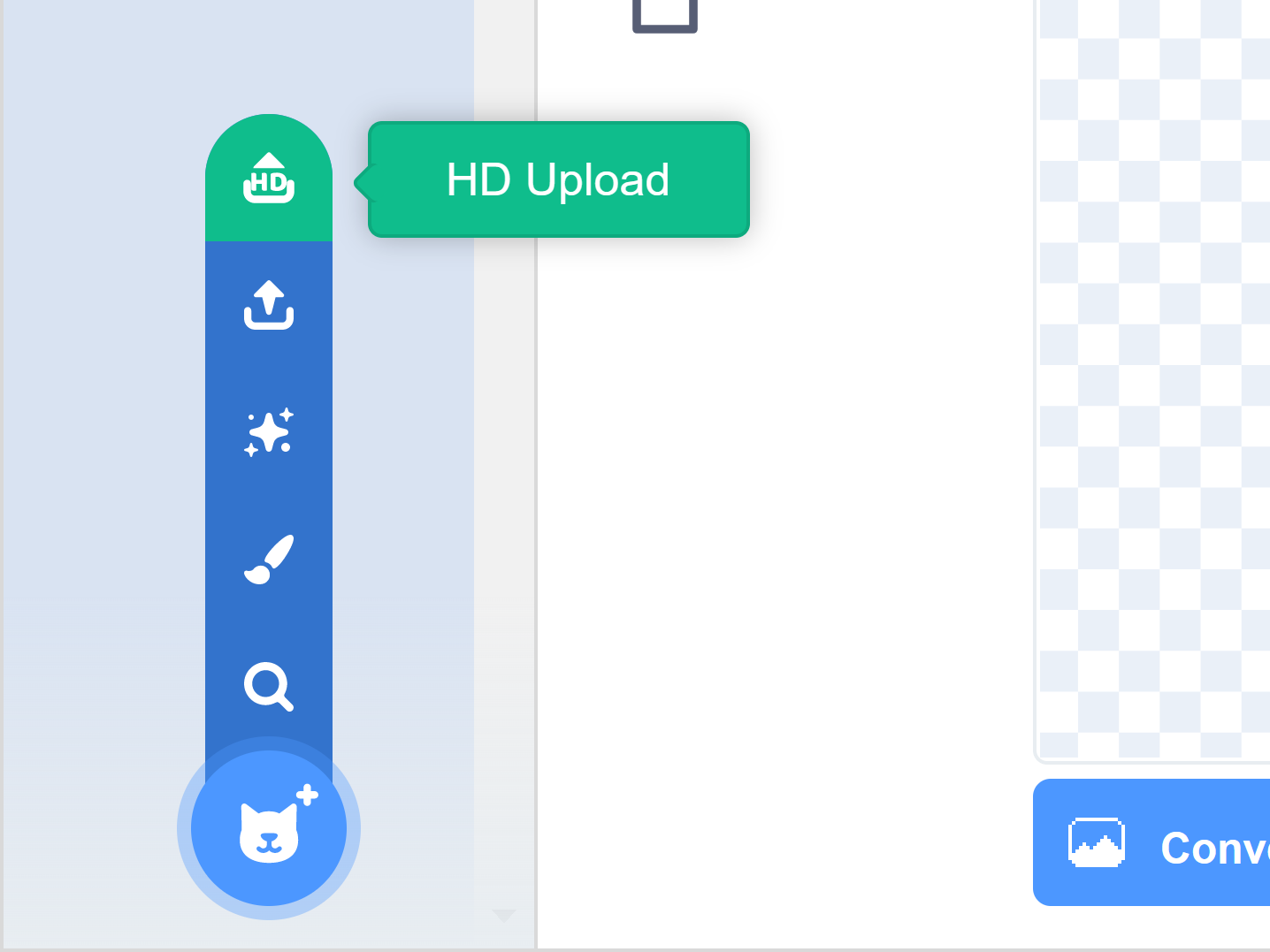
画像のHD アップロード
⚠️
better-img-uploads
「コスチュームをアップロード」ボタンの上に、画像を自動的にSVGに変換して画質を保つ「HDアップロード」ボタンを追加する。
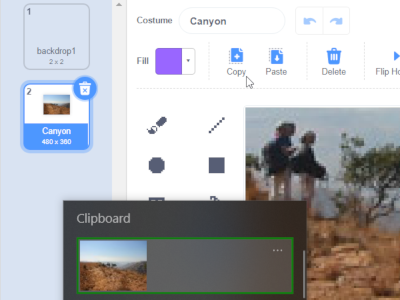
ビットマップ画像をコピー
bitmap-copy
ペイントエディターでビットマップ画像をコピー可能にする。
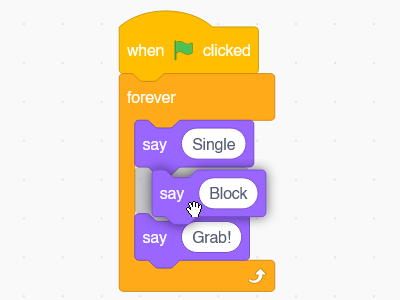
Ctrlキーでブロックをつかむ
⭐
block-cherry-picking
Ctrlキーを押している間、ブロックをつかむとそのブロックだけが移動するようにする。
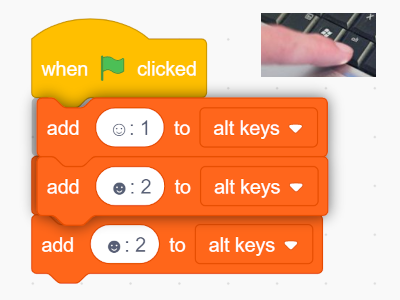
Altキーでスクリプトを複製
⭐
block-duplicate
Altキーを押したままスクリプトをドラッグし、スクリプトを複製する。Ctrlキーも押すと、ブロックを個別に複製できる。
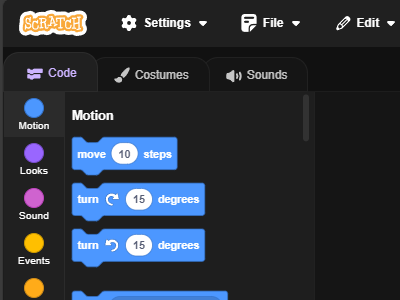
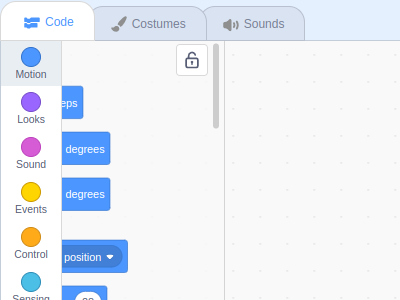
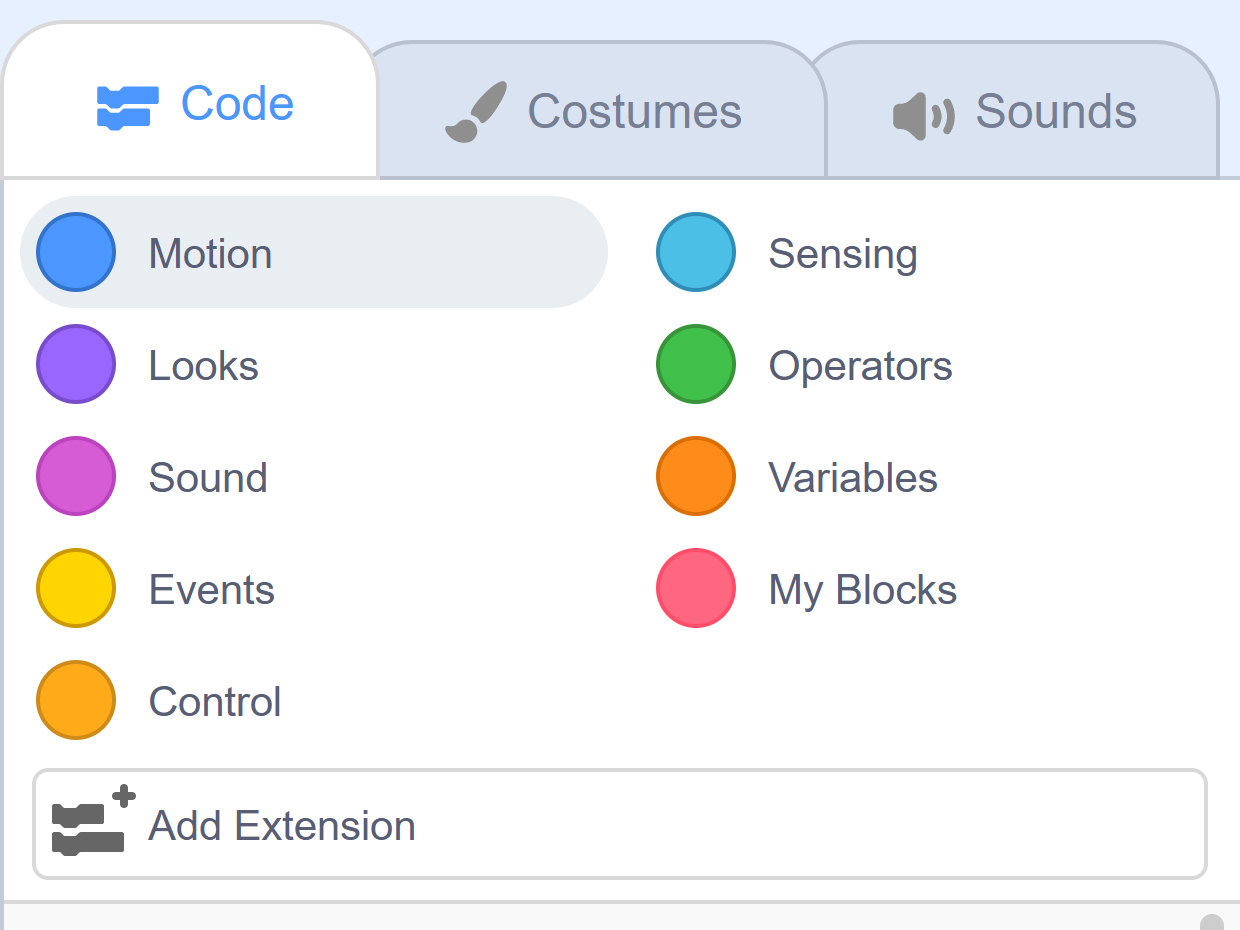
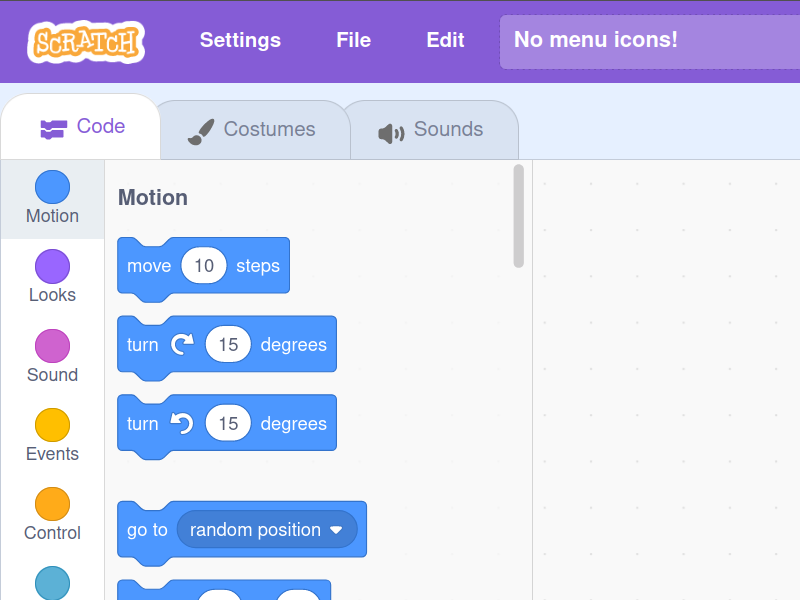
ブロックパレットアイコン
⭐
block-palette-icons
ブロックパレットのカテゴリーにアイコンを追加する。
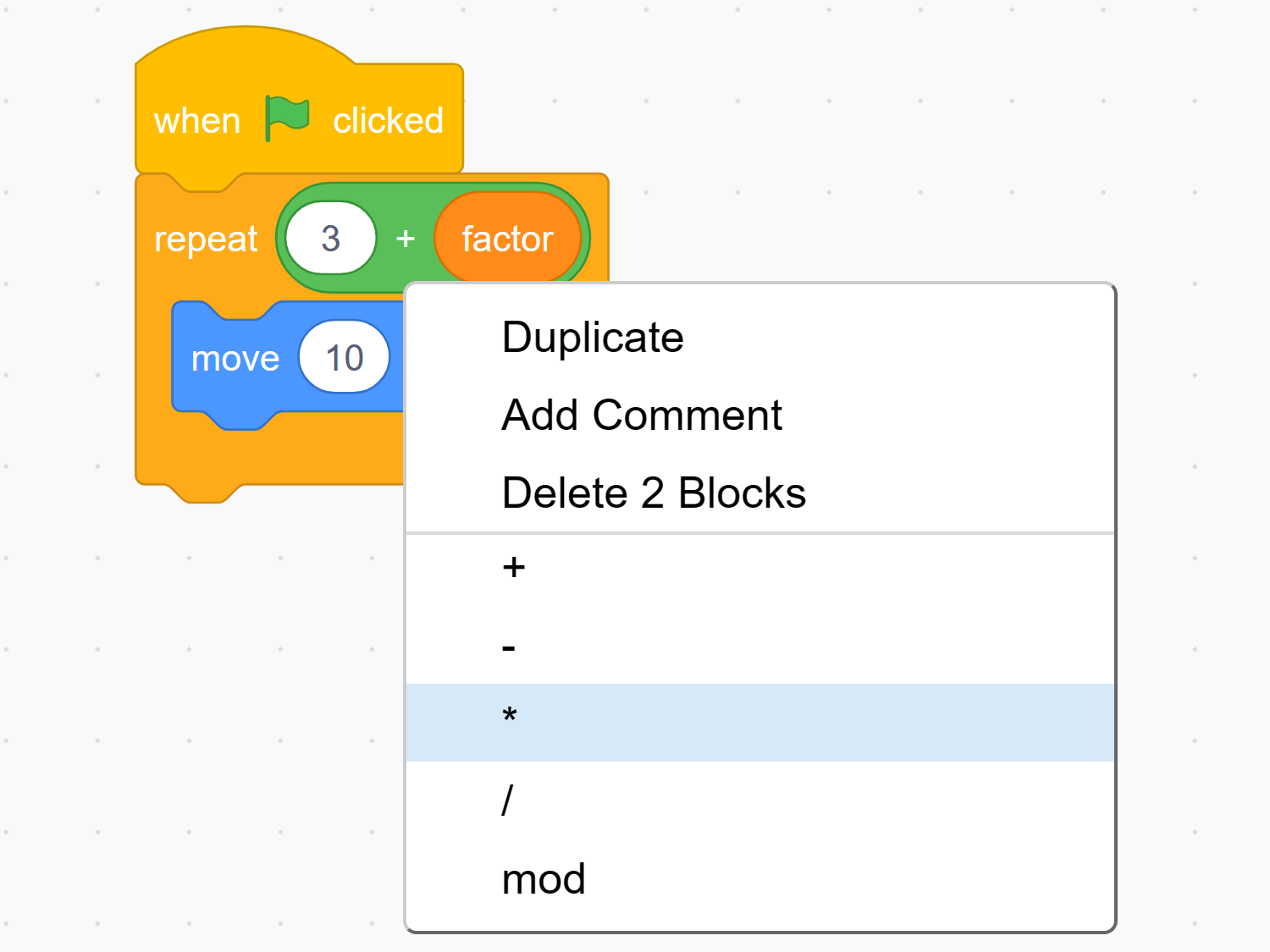
ブロック置換
🌟
block-switching
ブロックを右クリックして類似のブロックに変える。
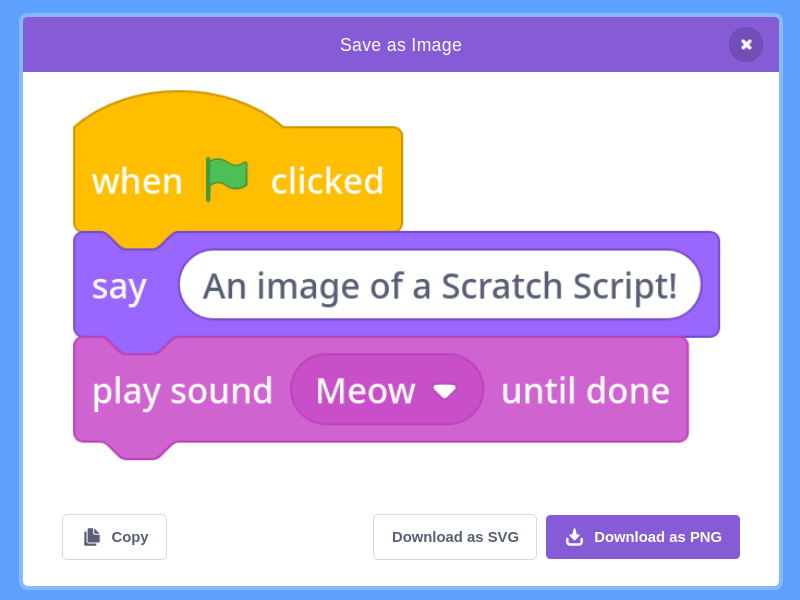
ブロックを画像に出力
⭐
blocks2image
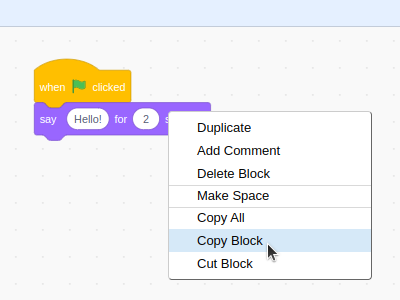
コードエリアまたはブロックを右クリックして、それらをコピーしたりブロックをSVG/PNGとして出力したりする。
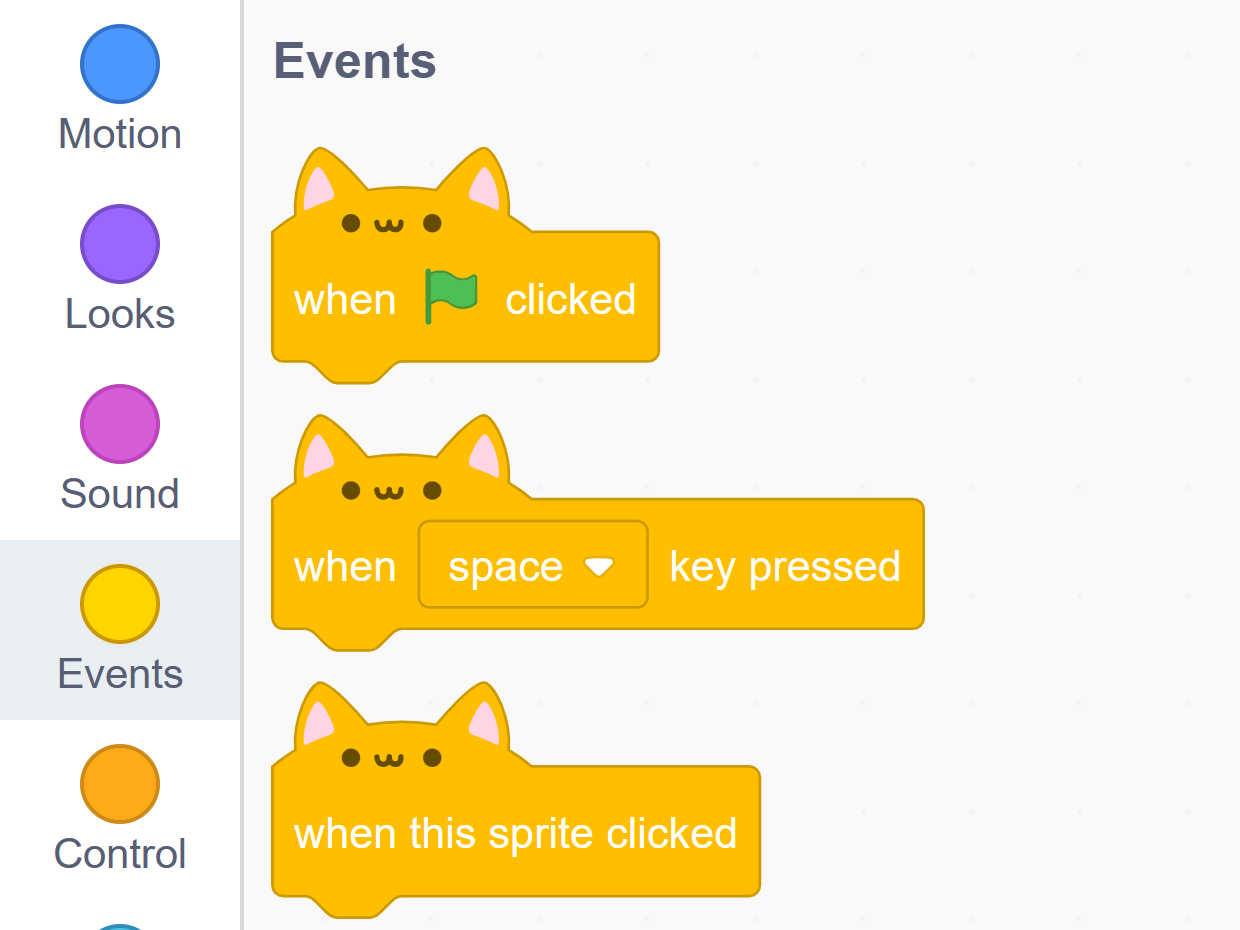
キャットブロック
⭐
cat-blocks
2020年のエイプリルフールにて最初に追加された「キャットブロック」を追加する。
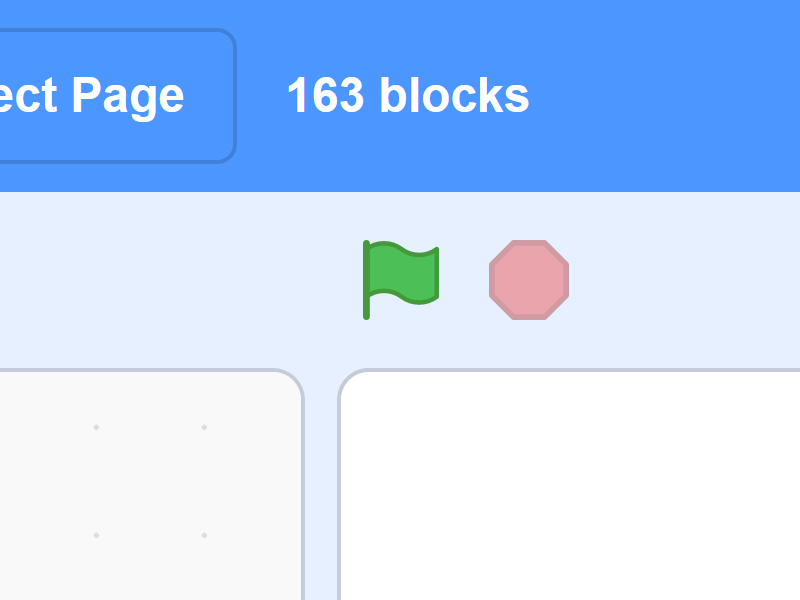
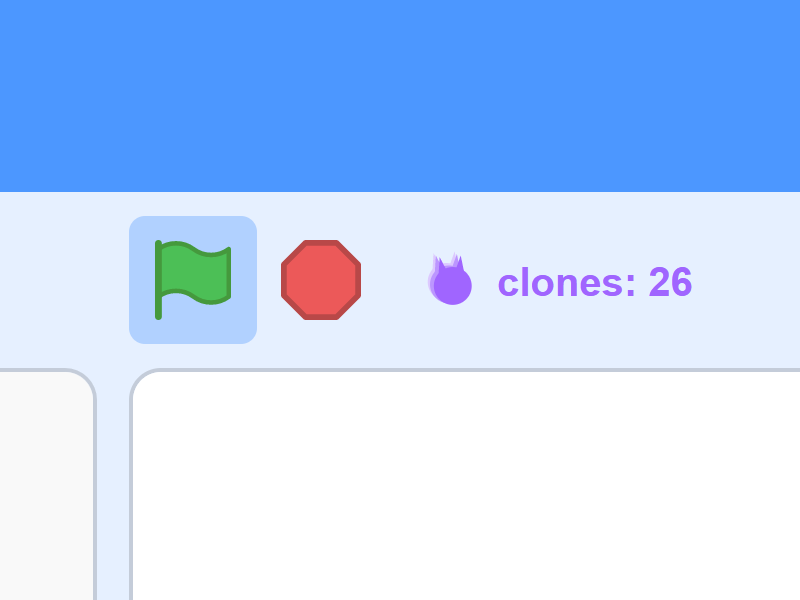
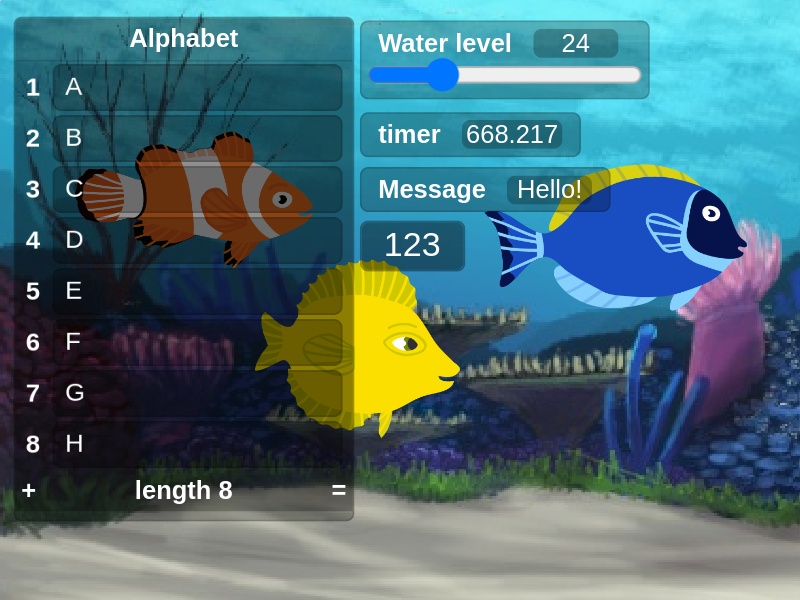
クローンカウンター
🌟
clones
クローンの合計数をステージの上に表示する。
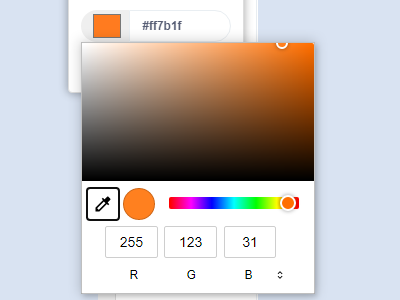
16進数カラーピッカー
🌟
color-picker
16進数カラーコードの入力欄を追加する。
2列カテゴリーメニュー
⭐
columns
Scratch 2.0のように、ブロックカテゴリーメニューを2列に分け、ブロックパレットの上部に配置する。
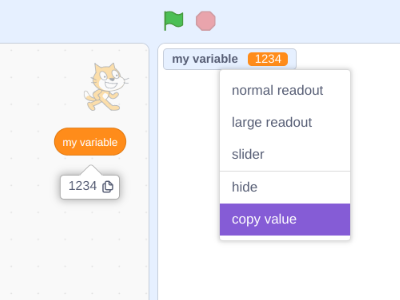
ステージモニターの値をコピー
copy-reporter
変数モニターの値を右クリックメニューからコピーしたり、値ブロックのバルーンからコピーしたりする。
コスチュームエディターのキーボードショートカット
🌟
costume-editor-shortcuts
Ctrl+左/右キーでコスチュームを切り替えたり、コスチュームエディタでキーボードショートカットを使ってツールを選択したりできます(TurboWarpと同様)。ツールの上にマウスカーソルを合わせると、ショートカットが表示されます。
Ctrl+Clickでスクリプトを実行
ctrl-click-run-scripts
Ctrlキーを押してスクリプトを押さないと実行しないようにする。
ブロックの形をカスタマイズ
⭐
custom-block-shape
ブロックのパディング、角、切れ込みを調節する。
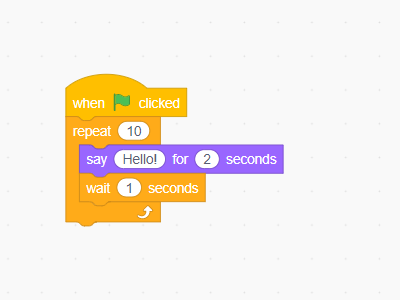
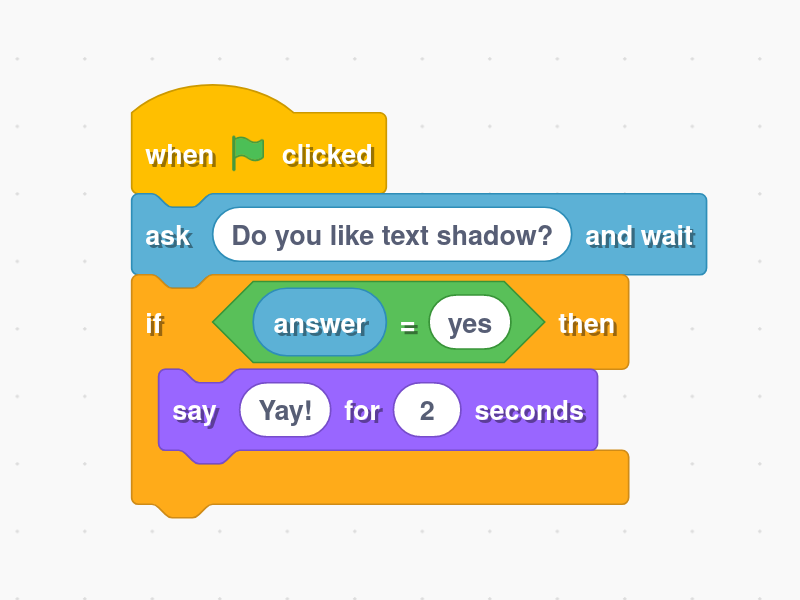
ブロック内のテキスト装飾変更
⭐
custom-block-text
ブロック内のテキストの大きさや太さを変更したり、影を追加したりしてカスタマイズできます。
カスタムズーム設定
⭐
custom-zoom
コードペインのズーム設定をカスタマイズする。
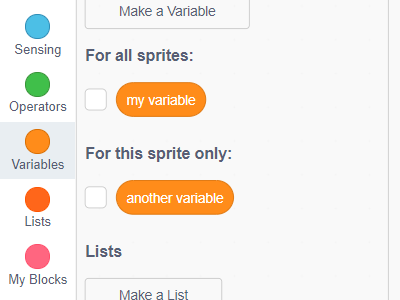
変数ブロック改良
🌟
data-category-tweaks-v2
変数ブロックの表示を改良する。
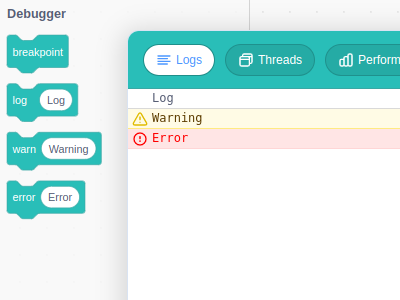
デバッガー
⭐
debugger
Adds a new "debugger" window to the editor. Allows for logging into the "Logs" tab of the debugger window using the "log", "warn" and "error" blocks. The "breakpoint" block will pause the project when executed. All running stacks of blocks can be viewed in the "Threads" tab of the debugger window, and when paused the "Step" button can be used to execute the next block. A graph of frames per second and number of clones can be viewed in the "Performance" tab. Allows for timing sections of your code with the "start timing" and "stop timing" block. Timing results and more are accessible from the "Timing" tab.
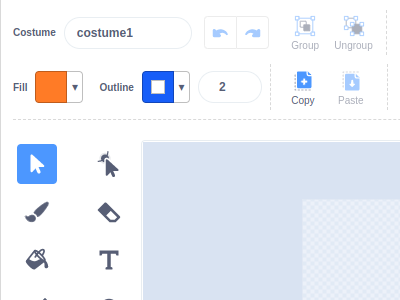
コスチュームエディターの既定の色を変更
⭐
default-costume-editor-color
コスチュームエディターの既定の色と輪郭の大きさを変更する。
デフォルトのプロジェクトを変更
⚠️
default-project
デフォルトのプロジェクトを変更する。
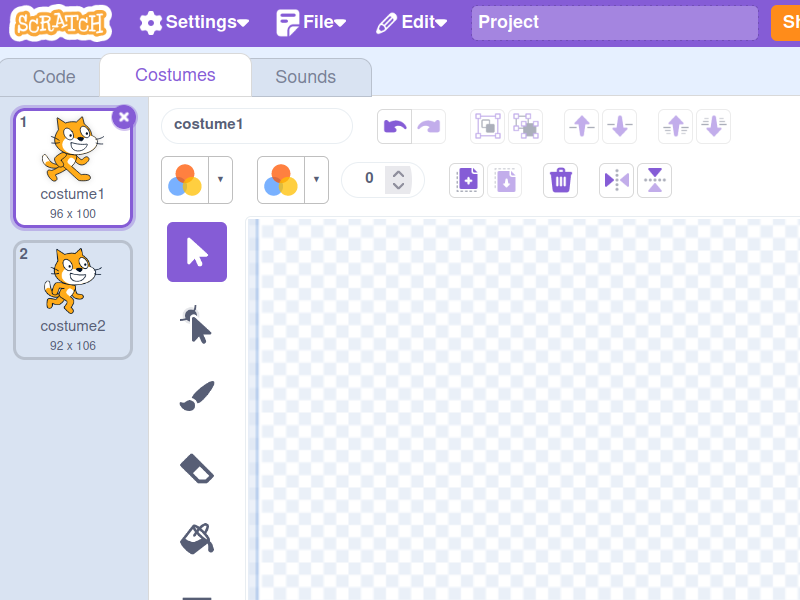
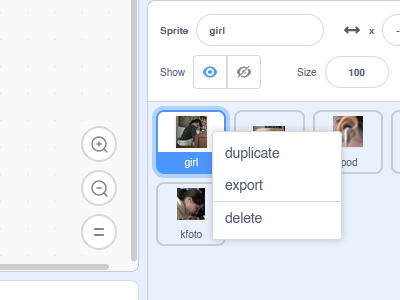
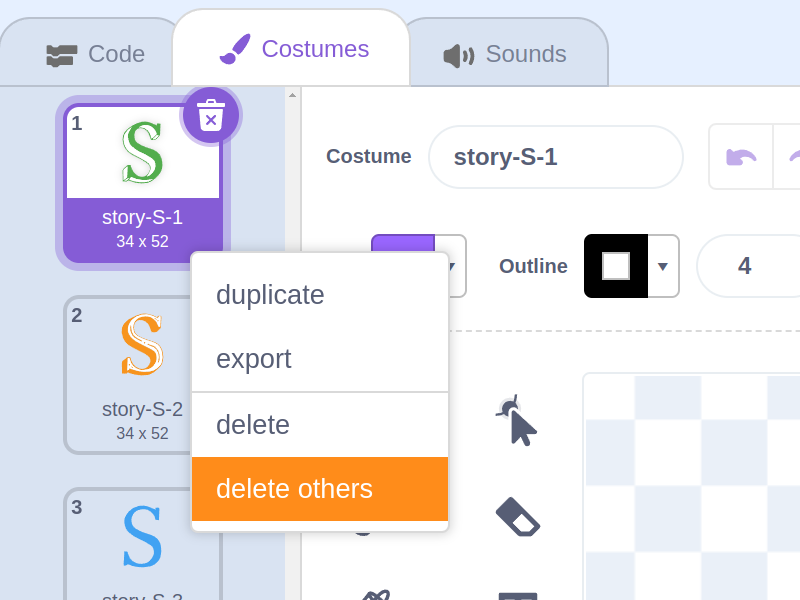
他のコスチュームや音を削除
⭐
delete-others
コスチュームとサウンドの右クリックメニューに、選択したアイテム以外のすべてのアイテムを削除するオプションを追加する。
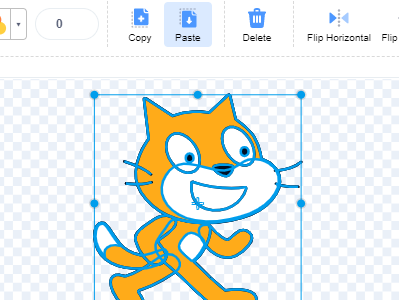
貼り付けたコスチュームの移動を防止
disable-paste-offset
コスチュームエディター上に張り付けるとき、元の場所からずらさずに張り付ける。
スプライトペインのバグ修正
🌟
disable-sprite-wobble
スクリプト、コスチュームや音などを別スプライトに移動するときに、スプライトペイン内で項目が移動するエディターのバグを修正する。
ドラッグできないスプライト
⭐
disable-stage-drag-select
ステージではShiftキーを押さないとスプライトをドラッグできないようにする。
ファイルをドロップ
🌟
drag-drop
エディターのスプライトペインやコスチュームペインにファイルをドロップしたり、リストや「聞いて待つ」画面にテキストファイルをドロップできるようにする。
エコー効果ボタン
echo-effect
サウンドエディターにエコーの効果のボタンを追加する。
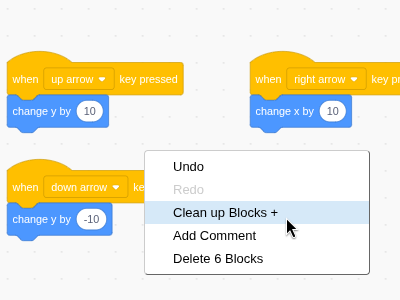
「きれいにする」機能の改良
🌟
editor-cleanup-plus
コードエリアの右クリックメニューにある「きれいにする」機能を改良し、ブロックを複数の列に整理し、未使用の変数やリストを削除する提案を行います。
コンパクトエディター
⭐
editor-compact
Scratch 2.0のように、エディターのボタン、入力、メニューバーなどのサイズを小さくし、コードエリア、コスチュームエディター、コスチュームプレビューなどのスペースを大きくする。
エディターのダークモードとカスタマイズ
⭐
editor-dark-mode
エディターの色をカスタマイズする。さまざまなダークテーマが利用できる。ダークモードが不要な場合は、「Scratchの既定の色」を選択すること。
矢印キーで数値を変更
🌟
editor-number-arrow-keys
ブロック入力やスプライトペインの入力などの数値を上下キーで変更する。
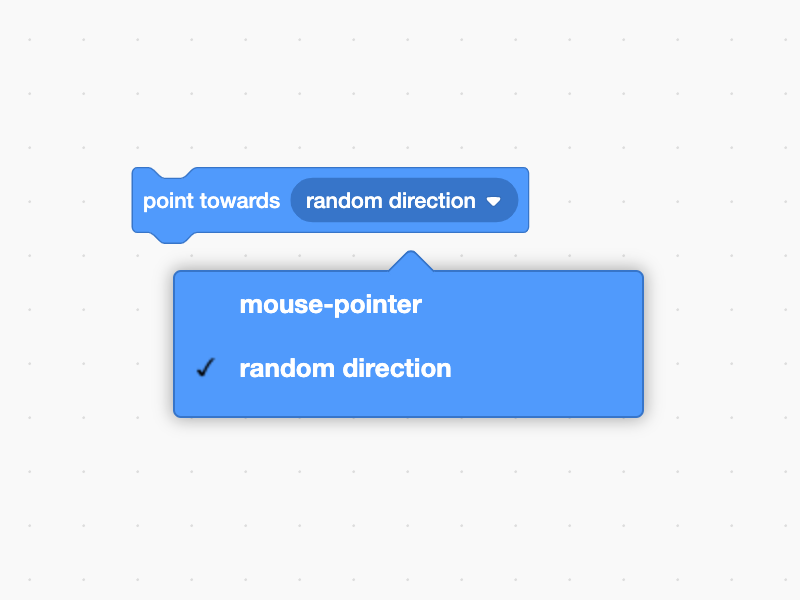
どれかの向きに向けるブロック
editor-random-direction-block
「~に向ける」ブロックに、スプライトをランダムな方向に向ける「どれかの向き」の選択肢を追加する。このブロックは拡張機能をインストールせずに使用できる。
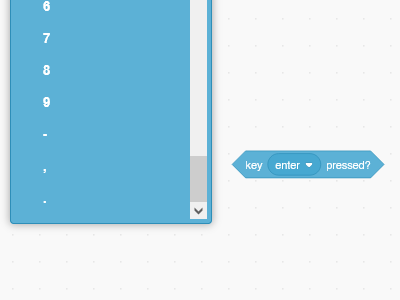
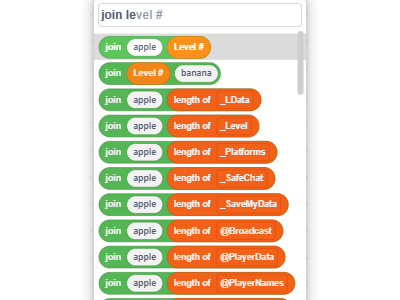
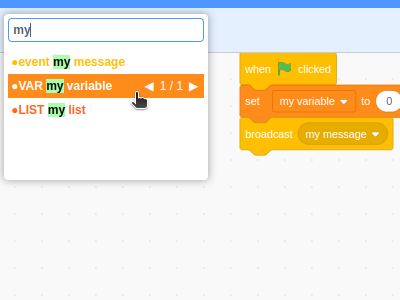
ブロックドロップダウン検索
🌟
editor-searchable-dropdowns
ブロックのドロップダウンの選択肢を検索する。
エディター効果音
editor-sounds
ブロックをつなげたり削除したりするときに効果音を鳴らす。
ステージを左側に表示
⭐
editor-stage-left
Scratch 2.0のように、ステージを左側に表示する。
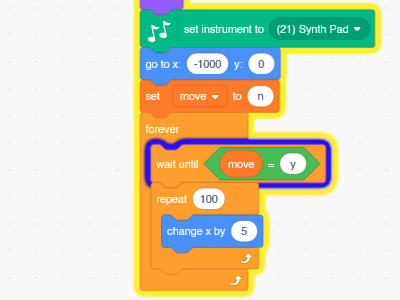
実行中のブロック枠線
⭐
editor-stepping
実行中のブロックの周りに色のついた枠線を表示する。
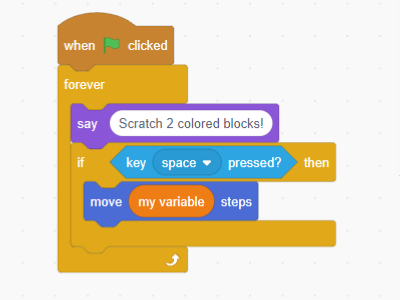
ブロックの色をカスタマイズ
⭐
editor-theme3
ブロックの色をカテゴリーごとに変更する。
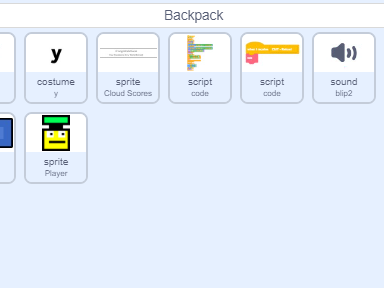
複数行バックパック
⭐
expanded-backpack
エディターのバックパックをコスチュームライブラリーのような二次元グリッドにし、サムネイルを拡大する。
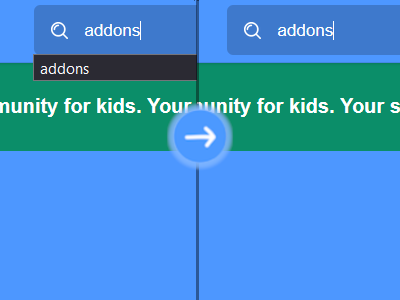
伸縮可能検索バー
⭐
expanding-search-bar
フォーカスされたときに検索バーを大きくする。
プロジェクト読み込み速度改善
🌟
faster-project-loading
プロジェクトをエディターから開いたときに遅くなるバグを修正する。
エディター検索バー
🌟
find-bar
スクリプト、コスチューム、音を検索する検索バーを音タブの横に追加する。Ctrl+左右キーで検索履歴から移動する。
複製したブロックの実行禁止
🌟
fix-pasted-scripts
ブロックを複製したときに勝手に実行されるバグを修正する。
SVGアップロードの修正
fix-uploaded-svgs
SVGアップロード時のバグを修正する。
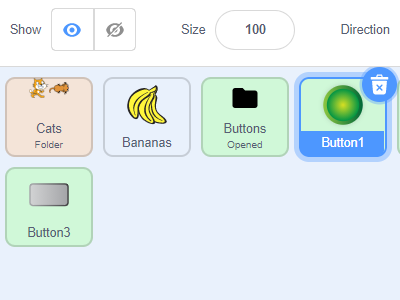
スプライトフォルダー
🌟
folders
スプライト・コスチューム・音のリストにフォルダーを追加する。フォルダーを作成するには、スプライトを右クリックし「フォルダーを作成」を押す。クリックして開閉し、スプライトをドラッグか右クリックしてフォルダーに移動させる。これは、「[フォルダー名]//」をスプライト名の先頭に追加することによって動作する。
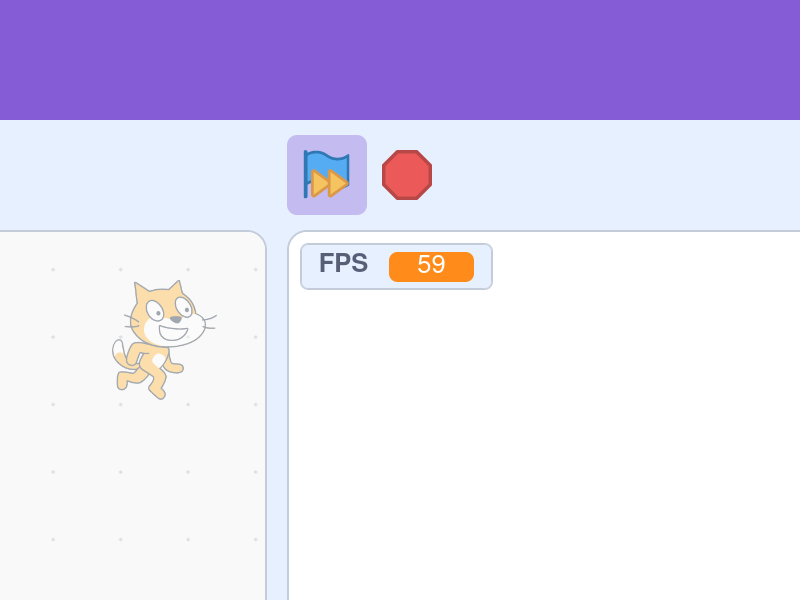
FPSカウンター
⭐
fps
ステージの上にFPSカウンターを追加します。
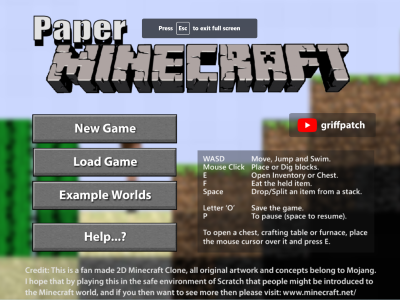
全画面表示
⭐
fullscreen
全画面表示ボタンをクリックしたとき、ブラウザーの全画面表示を有効化したり、緑の旗のツールバーを隠したりする。
ゲームパッド
⭐
gamepad
USBかBluetoothのコントローラーやゲームパッドを利用する。
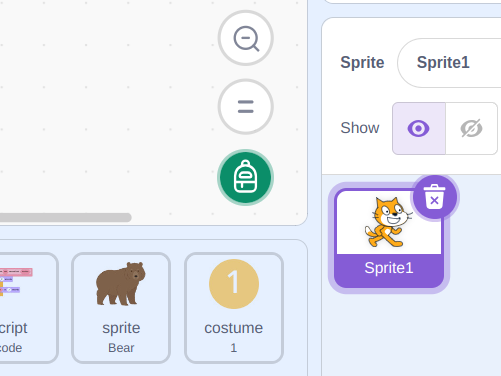
バックパックバーをボタンに置き換える
hide-backpack
エディターの下部にあるバックパックバーを、ズームボタンの横のボタンに置き換えます。
ブロックパレット隠し
🌟
hide-flyout
ブロックパレットをホバーしていないときに隠す。ロックアイコンをクリックして表示し続けたり、「カテゴリー・クリック」モードを使って、ブロックカテゴリーをクリックしたときに表示を切り替えることもできる。
変数を自動で隠す
⭐
hide-new-variables
新しく作成した変数やリストのモニターを自動で隠す。
ステージとスプライトペインを隠す
⭐
hide-stage
「小さなステージ」と「大きなステージ」ボタンの横に、ステージとスプライトペインを隠してコードエリアを広げるボタンを追加する。
新しいスプライトの位置を変更
⭐
initialise-sprite-position
新しいスプライトのデフォルトの座標を変更する。
カスタムブロック定義に移動
🌟
jump-to-def
ブロックを中マウスボタンでクリックするか、Shiftキーを押しながらクリックするか、右クリックメニューで「定義へ移動」を選択して、カスタムブロック定義に移動できるようにする。
拡張機能の自動追加
⭐
load-extensions
プロジェクトに自動で拡張機能を追加する。
マウスの座標を表示
🌟
mouse-pos
ステージの上にマウスの座標を表示する。
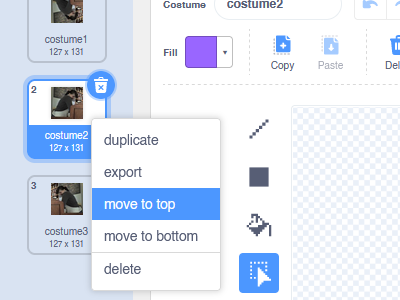
コスチュームを一番上や一番下に移動
⭐
move-to-top-bottom
コスチュームや音を一覧の一番上や一番下に移動する右クリックメニュー項目を追加する。
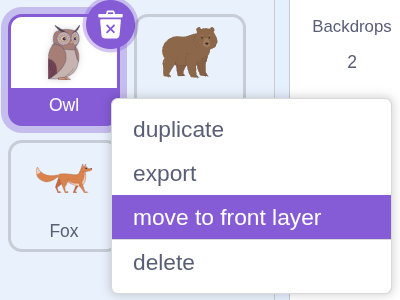
スプライトを最前面に移動
⭐
move-to-top-layer
右クリックメニューまたはShiftキーを押しながらクリックして、スプライトをステージの前面 (最上位レイヤー) に移動させる。
プロジェクトをミュート
🌟
mute-project
緑の旗をCtr+クリックでミュートする。
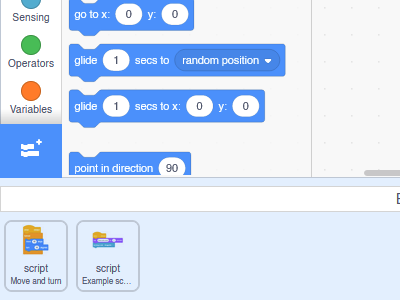
バックパック時にスクリプト名を設定
⭐
name-backpack-items
バックパックに追加するときに、スクリプトに名前を付ける画面を表示する。
スクリプト重ね配置
no-script-bumping
スクリプトを重ねて配置できるようにする。
確認なしでスプライトを削除
⭐
no-sprite-confirm
スプライトを削除してもよいかどうかを尋ねる確認プロンプトを削除します。
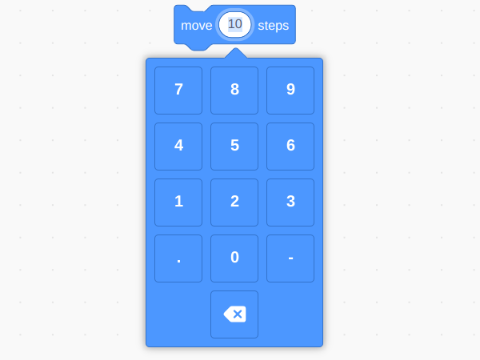
ナンバーパッドを常に表示
number-pad
ブロックの数値を編集するときに、Scratchのナンバーパッド入力をタッチスクリーンデバイス以外のすべてのデバイスで表示する。
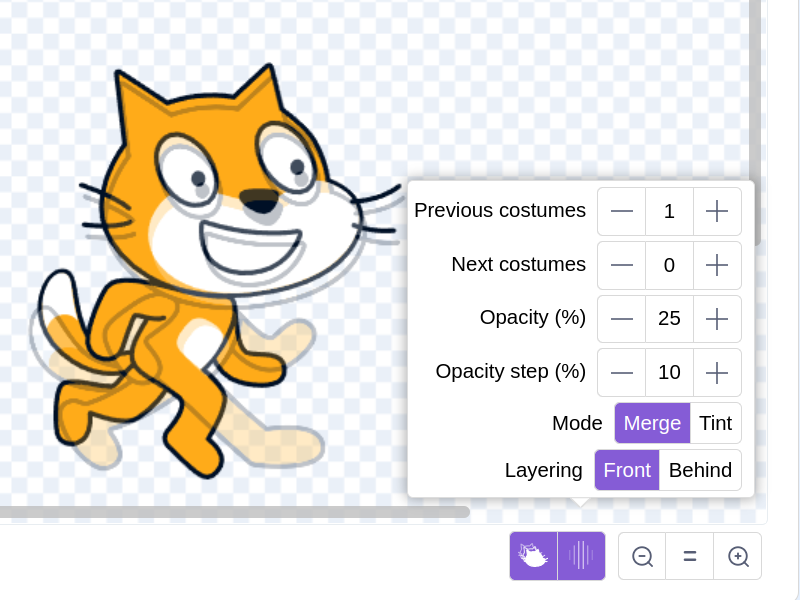
半透明コスチュームエディター
🌟
onion-skinning
コスチューム編集時に前後のコスチュームが表示される半透明なレイヤーを追加する。拡大ボタンの横のボタンで制御可能。
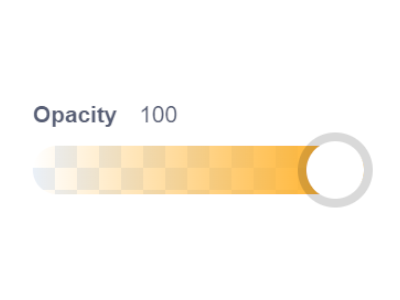
透明度スライダー
⭐ ⚠️
opacity-slider
コスチュームエディターのカラーピッカーに透明度のスライダーを追加する。
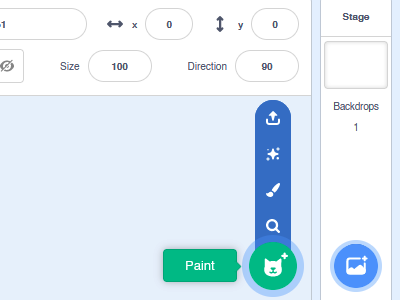
空のコスチュームを追加ボタン
🌟
paint-by-default
「スプライト・コスチューム・背景・音を選ぶ」ボタンの既定の動作を変更する。
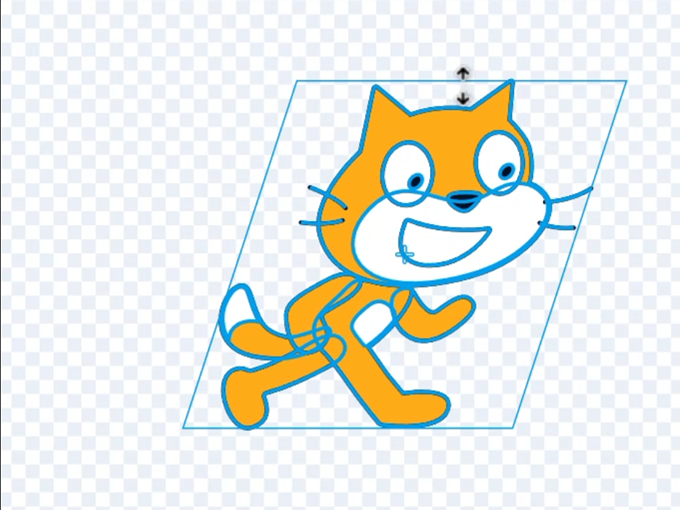
画像剪断
⭐
paint-skew
コスチュームエディターで図形の端をつかんでCtrlキーを押し、図形を変形させる。Altキーを押しながら行うと、中心からせん断できる。
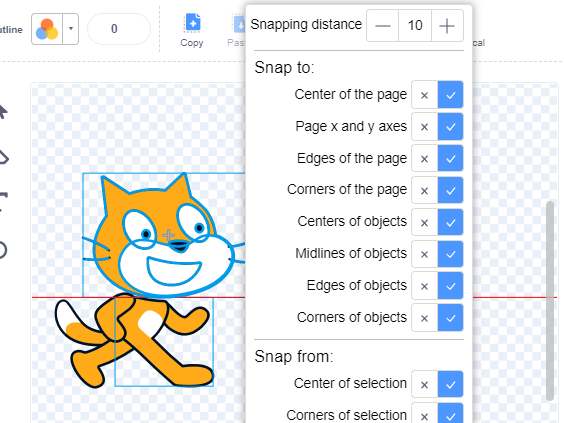
グリッドにスナップ
⭐
paint-snap
コスチュームエディターにて、オブジェクトを枠線やベクターのノードにスナップさせる。
一時停止ボタン
🌟
pause
緑の旗の横に一時停止ボタンを追加する。
ステージの色を選択
⭐
pick-colors-from-stage
コスチュームエディターのカラーピッカーでステージの色を選択できるようにする。
バックパックから取り出したコードをカーソルの位置に置く
🌟
place-backpack-code-at-cursor
バックパックから取り出したコードブロックを、コードエリアの左上ではなくカーソルの位置に移動する。
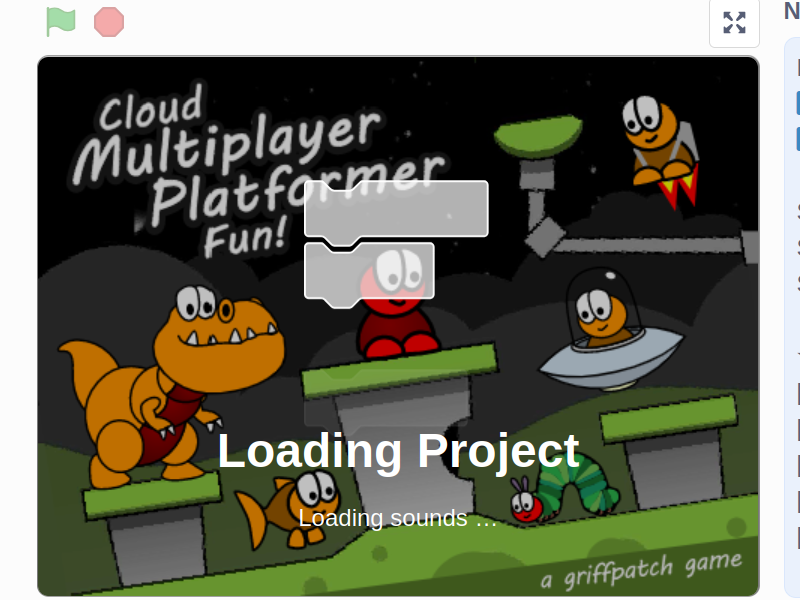
読み込み進捗バー
🌟
progress-bar
プロジェクトの読み込みや保存の進捗状況を表示する。
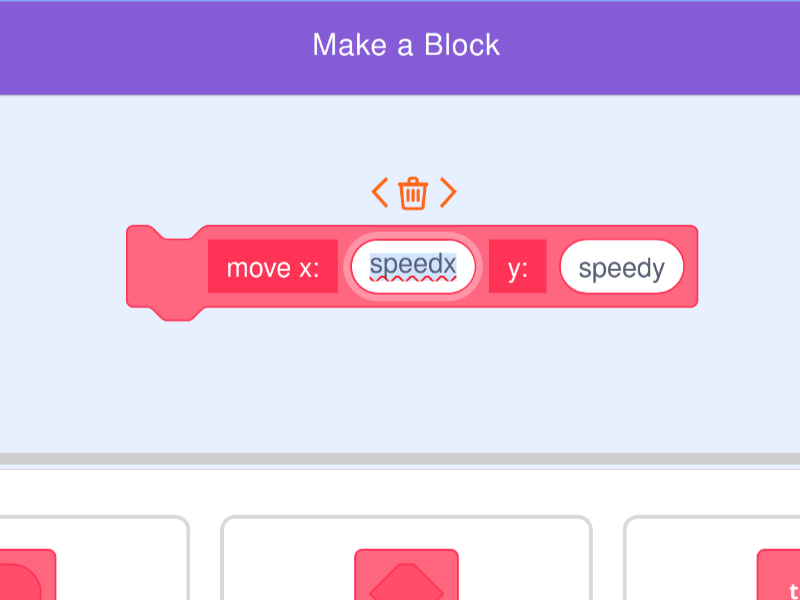
定義ブロックの色をカスタマイズ
⭐
recolor-custom-blocks
定義ブロックを作成する際に、任意の色を選択できるようにする。この機能は、ブロックの名前の先頭にカラーコードまたはカテゴリー名を追加することで機能する。
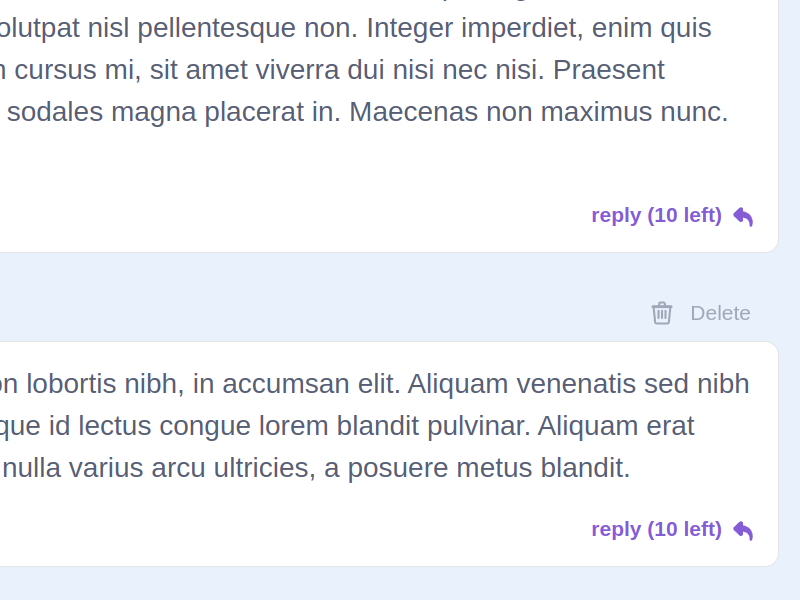
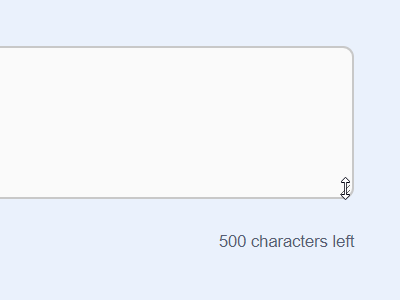
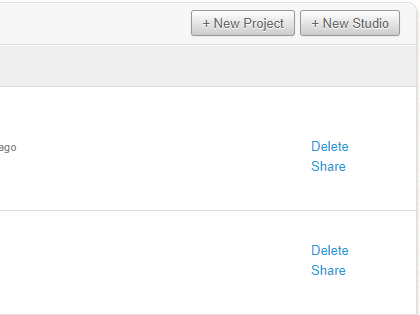
残り返信カウンター
remaining-replies
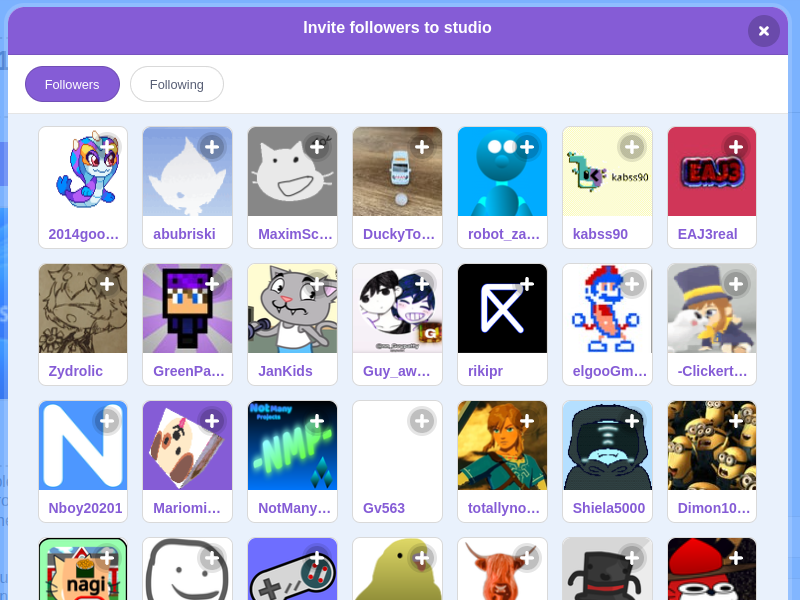
25回の制限に達する前に、スタジオ内の各コメントにあと何回返信できるかを表示します。
ステージの枠の丸み除去
remove-curved-stage-border
ステージの枠の丸みをなくし、角を見れるようにする。
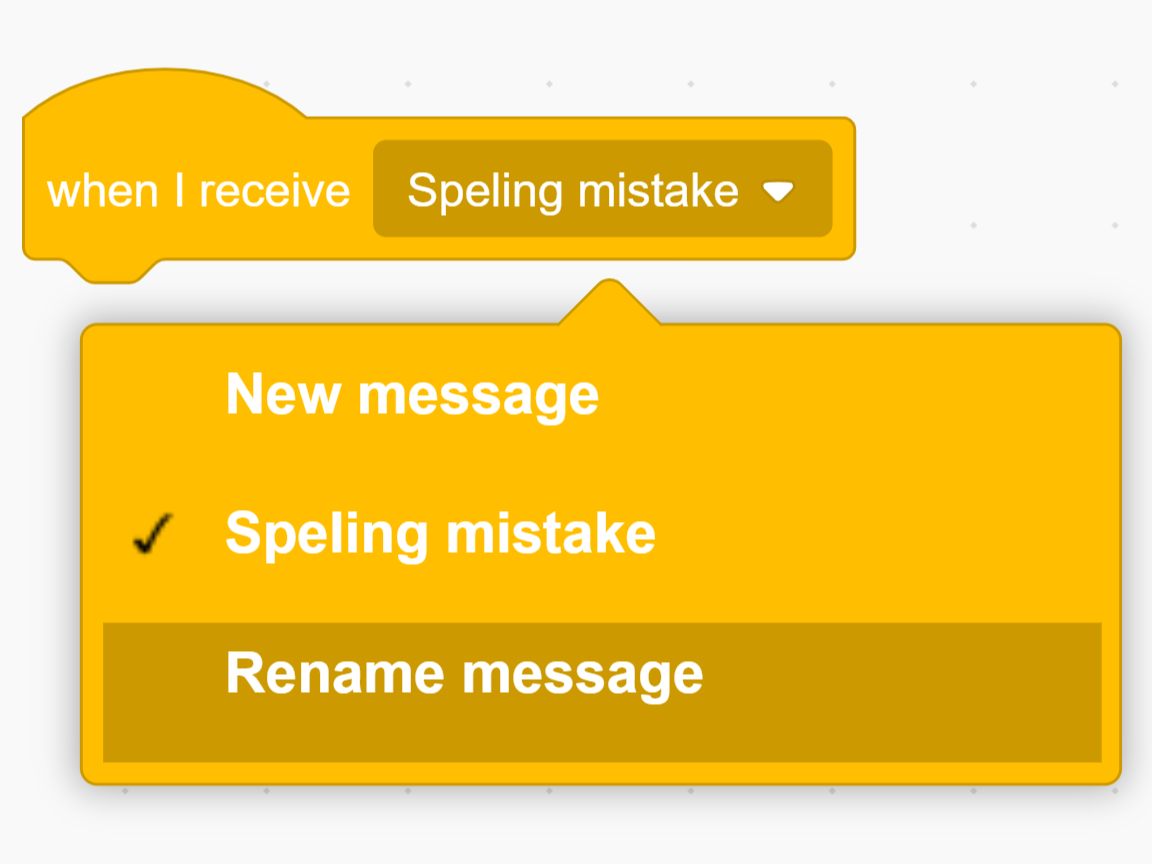
メッセージ名を変更
⭐
rename-broadcasts
メッセージブロックのドロップダウンにメッセージを改名するオプションを追加する。
スクリプトを整列
⭐
script-snap
スクリプトをドラッグして、コードエリアのドットに整列させる。
スプライトペイン検索
🌟
search-sprites
スプライトペインに、スプライトを名前で検索する項目を追加する。
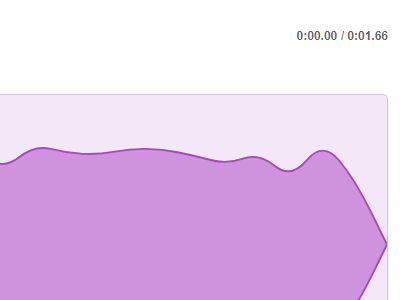
音の長さ表示
⭐
sounds-duration
サウンドエディターに音の全長と経過時間や選択された部分の時間を表示する。
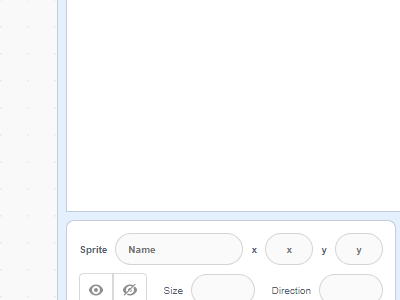
スプライトプロパティーを隠す
🌟
sprite-properties
Scratch 2.0のように、スプライトプロパティ―パネルを既定で隠す。選択されたスプライトの情報ボタンをクリックするか、スプライトをダブルクリックしてプロパティ―パネルを表示する。プロパティ―パネルの閉じるボタンをクリックするか、スプライトをダブルクリックしてプロパティ―パネルを閉じる。
ステージモニターのカスタマイズ
stage-monitor
ステージ上の変数モニターやリストモニターの色や丸みを変更する。
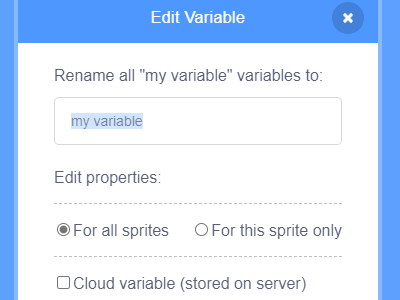
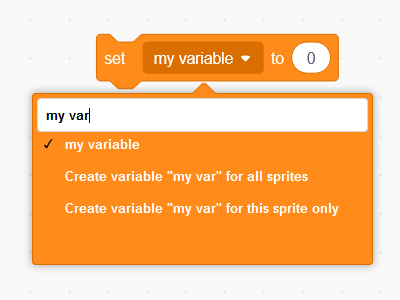
変数の種類を変更
⭐
swap-local-global
変数やリストを改名するときに、「すべてのスプライト用」と「このスプライトのみ」や、クラウド変数を切り替えられるようにする。右クリックメニューに簡単に変更するための項目を追加する。
透明ブロック
transparent-orphans
エディター内のつながっていないブロックやドラッグ中のブロックの透明度を調整する。
変数マネージャー
⭐
variable-manager
エディターに変数とリストを管理するためのタブを追加する。
プロジェクト音量スライダー
🌟
vol-slider
緑の旗の横に音量スライダーを追加する。
コードエディターのグリッドのカスタマイズ
workspace-dots
コードエディタでグリッドパターンのスタイルを変更する。
ブロックの色を交互に変更
⭐
zebra-striping
重なっている同じカテゴリーのブロックの色の彩度を交互に変える。「ゼブラストライピング」とも呼ばれている。




































































































































































コメント
Code of Conduct を守りましょう。このコメントは GitHub Discussions で見ることができ、編集や削除もできます。